H5接入规范web-view方式
接入方式
小程序中接入H5,采用托管模式,在平台提供的域名下,分配给第三方应用单独的目录,部署前端代码,在应用市场提供应用入口,用web-view打开页面,打开之前会调用接口获取code,
另外:应用与应用之间跳转,需要小程序封装的SDK中,提供跳转方法,自动获取code,传入下一个应用
域名要求
应用市场里的应用,前端代码需要使用平台提供的域名,代码需要上传到平台分配的cos平台的目录,每个应用会分配不同的独立的目录,
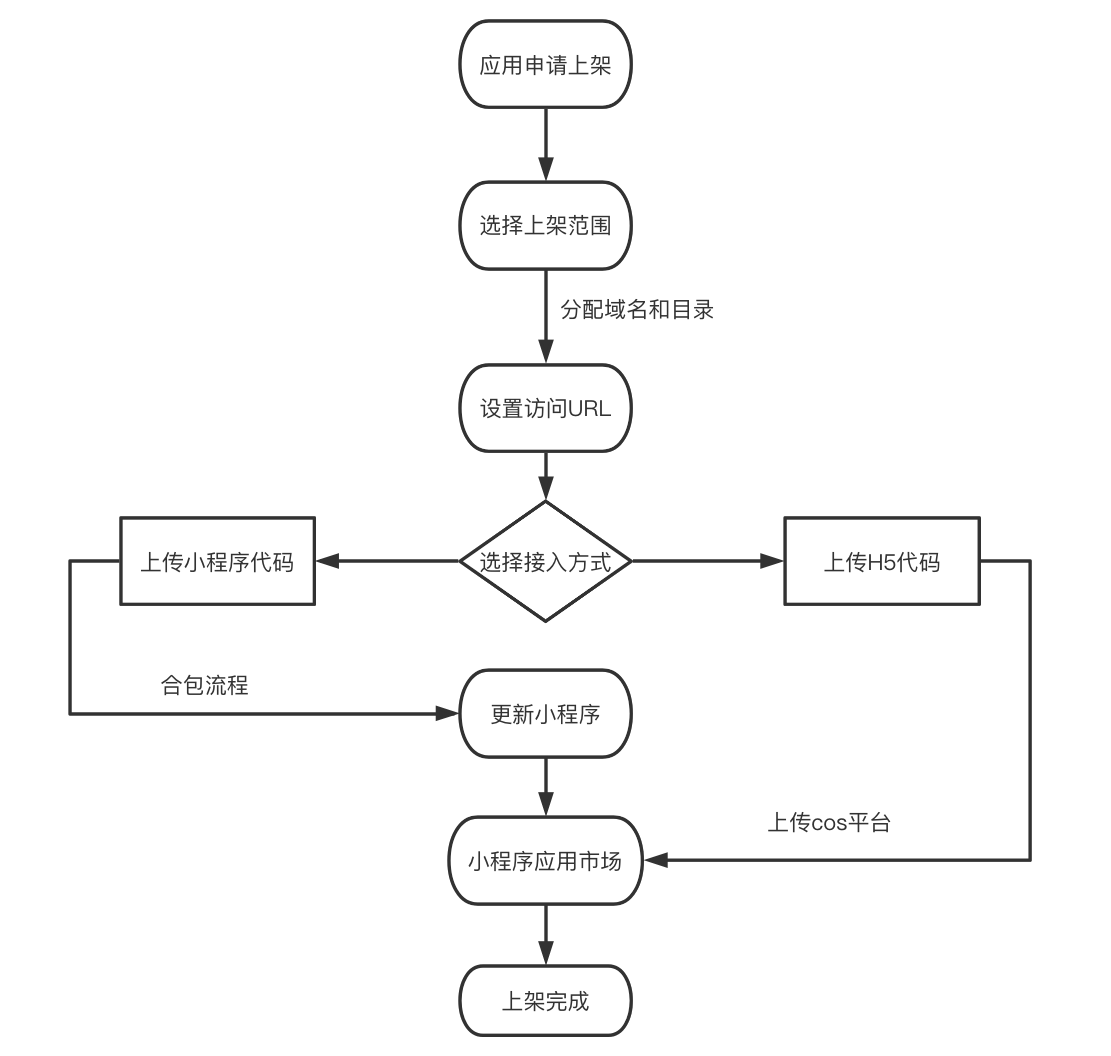
接入流程图如下:

代码规范:
基于这种模式,第三方应用代码规范如下:
一、域名及路径:
1.【推荐】前端静态资源的引用路径,全部采用相对路径,减少因为部署根目录不同,引起的不必要的小问题
2.第三方应用的服务器,需要设置允许跨域,平台域名的请求会请求第三方服务器。
3.如果必须使用绝对路径,可以使用平台分配的绝对路径
4.使用绝对路径时,可以采用动态获取域名前缀,分别设置测试环境和线上的绝对路径,全局引用。
5.需要检查项目里是否会跳转到其他域名,不允许跳转到除平台域名以外的域名
6.图片和css,js,字体文件,可以放到任意域名的服务器,域名合法即可,无要求
二、代码
1.h5页面里只允许调用部分jsSDK,详见小程序web-view开发者文档,可以使用智慧校园提供的小程序SDK,调用原生小程序的能力
2.前后台混合型项目,暂不支持H5托管
3.静态资源代码量尽量精简,不超过10M
4.代码放在文件夹中再压缩为zip包,第一层目录中必须存在文件index.html,作为跳转首页